
Designing a Crypto FanToken Website with Figma
Welcome to Araaf’s portfolio where we will take you through the process of creating a stunning UI/UX design for a Crypto FanToken website using Figma. Whether you are a crypto enthusiast or a UI/UX designer looking for inspiration, this post will provide you with valuable insights into the design process.
Understanding the Crypto FanToken Concept
Before diving into the design process, let’s briefly explain what a Crypto FanToken is. It is a digital token that represents ownership or participation in a specific fan community or brand. These tokens allow fans to engage with their favorite brands or celebrities through exclusive content, events, and voting rights.

Using Figma for UI/UX Design
Figma is a powerful design tool that enables designers to create stunning user interfaces and experiences. Its collaborative features make it an ideal choice for team projects. To start the design process, we first analyzed the target audience and their preferences. This helped us create a design that resonates with crypto enthusiasts and fans.
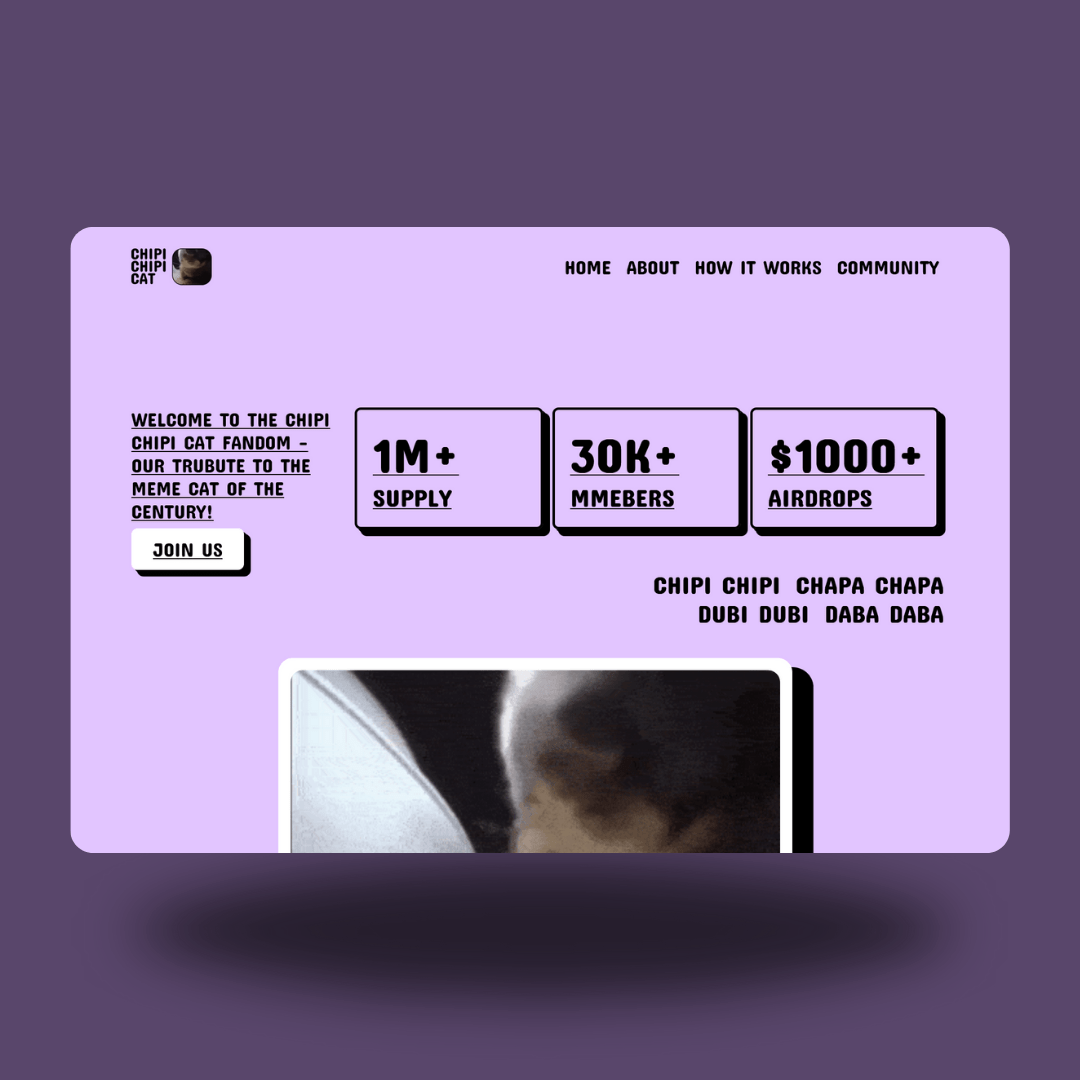
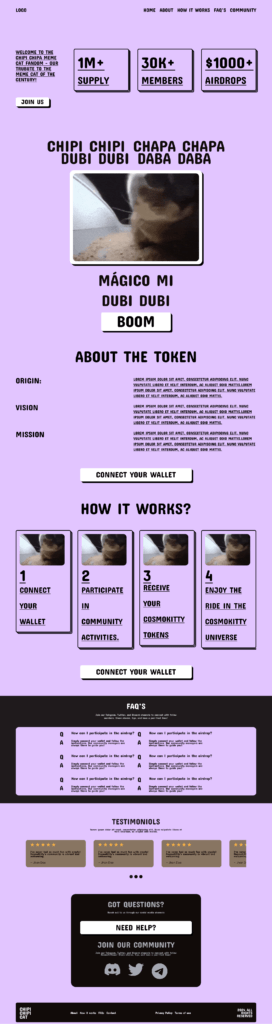
Next, we created wireframes to outline the structure and layout of the landing page. This step allowed us to establish a clear hierarchy and flow of information. We then moved on to designing the visual elements, such as the logo, color scheme, and typography, to create a cohesive and visually appealing design.
One of the key aspects of the UI/UX design was to ensure easy navigation and a seamless user experience. We incorporated intuitive icons, clear call-to-action buttons, and organized content to guide users through the website effortlessly.